Style your Blazor components with SCSS and Web Compiler
In this post we use Sassy CSS to style our Blazor components and we will integrate Web Compiler to compile these files to a single file site.css. Web Compiler easily integrates with your .Net Core project and also lets you compile SCSS to CSS during a build.
The only downside of Web Compiler is, that you can’t use it (at the moment) if you plan to build your code on a linux machine. See this GitHub issue for more information.
If you want to build on a linux machine see my other post for styling your Blazor components with SCSS and Web Optimizer.
In our server side .Net Core 3.0 Blazor project we got the following project structure
- BlazorStyling.WebCompiler
- wwwroot/
- css/
- Components/
- Progress.razor
- Progress.scss
- Pages/
- _Host.cshtml
- Index.razor
- Shared/
- Helper.scss
- MainLayout.razor
- _Imports.razor
- App.razor
- App.scss
- appsettings.json
- Program.cs
- Startup.cs
- wwwroot/
We use SCSS to style a progress bar Blazor component Progress.razor
<div class="progress">
<div class="progress-bar @BackgroundClass"
role="progressbar"
style="width: @Width"
aria-valuenow="@ValueNow"
aria-valuemin="0"
aria-valuemax="100">
</div>
</div>
@code {
public enum BackgroundColor { Red, Yellow, Green }
[Parameter]
public int ValueNow { get; set; }
[Parameter]
public BackgroundColor BgColor { get; set; } = BackgroundColor.Green;
private string BackgroundClass => $"bg-{BgColor.ToString().ToLower()}";
private string Width => $"{ValueNow}%";
}
with its style Progress.scss.
.progress {
display: flex;
height: 1rem;
overflow: hidden;
font-size: .75rem;
background-color: #e9ecef;
border-radius: .25rem;
}
.progress-bar {
display: flex;
flex-direction: column;
justify-content: center;
color: #fff;
text-align: center;
white-space: nowrap;
background-color: #007bff;
transition: width .6s ease;
}
$bg-green: #28a745;
$bg-yellow: #ffc107;
$bg-red: #dc3545;
.bg {
&-green {
background-color: $bg-green;
}
&-yellow {
background-color: $bg-yellow;
}
&-red {
background-color: $bg-red;
}
}
The index page Index.razor renders three progress bar components with different colors
@page "/"
<div class="mt-1">
<Progress ValueNow="25" BgColor="Progress.BackgroundColor.Green" />
</div>
<div class="mt-1">
<Progress ValueNow="50" BgColor="Progress.BackgroundColor.Red" />
</div>
<div class="mt-1">
<Progress ValueNow="75" BgColor="Progress.BackgroundColor.Yellow" />
</div>
and we need a root SCSS file App.scss to combine all other SCSS files.
@import 'Components/Progress';
@import 'Shared/Helper';
The MainLayout.razor is nearly empty
@inherits LayoutComponentBase
@Body
and our Host.cshtml just renders the app and includes the compiled css.
@page "/"
@namespace BlazorStyling.WebCompiler.Pages
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BlazorStyling.WebCompiler</title>
<base href="~/" />
<environment include="Development">
<link href="css/site.css" rel="stylesheet" />
</environment>
<environment exclude="Development">
<link href="css/site.min.css" rel="stylesheet" />
</environment>
</head>
<body>
<app>
@(await Html.RenderComponentAsync<App>(RenderMode.ServerPrerendered))
</app>
<script src="_framework/blazor.server.js"></script>
</body>
</html>
With this set up, we can install the Web Compiler Visual Studio Extension. After restarting Visual Studio, just right click on your App.scss file and choose Web Compiler -> Compile File or Shift+Alt+Q.
With the generated configuration file compilerconfig.json we can configure Web Compiler and on save Web Compiler should compile your SCSS files to CSS and generate a site.css file in _wwwroot/css/__.
[
{
"outputFile": "wwwroot/css/site.css",
"inputFile": "App.scss",
"minify": {
"enabled": true
},
"options": {
"sourceMap": true
}
}
]
To run Web Compiler before a build you have to install a NuGet Package or right click on compilerconfig.json and choose Web Compiler -> Enable compile on build…, which also installs this NuGet package, but probably with a newer version.
<PackageReference Include="BuildWebCompiler" Version="1.12.394" />
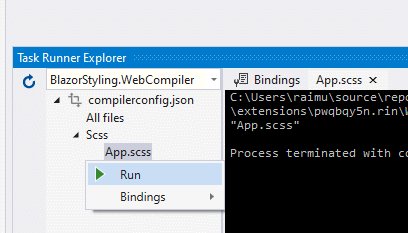
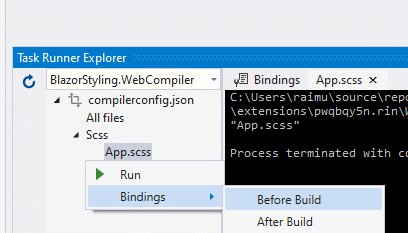
Now open the Task Runner Explorer (Views -> Other Windows -> Task Runner Explorer) and right click on your App.scss and choose Bindings -> Before Build.

This project is available on GitHub.